Featured Post
- 공유 링크 만들기
- X
- 이메일
- 기타 앱
인터넷은 광고의 홍수입니다. 광고는 정보일 수 있고, 무가치한 쓰레기일 수 있습니다. 광고가 사용자를 귀찮게 하는 건 사실이지만, 콘텐츠 제공자 입장에서는 광고 외에는 마땅한 수입원이 없는 게 사실입니다. 다음 우편제를 시작으로 요금을 지불하는 방식은 소비자들이 받아들이지 않았습니다. 최근에는 일부 서비스가 유료화 보이는 움직임도 있지만 사용자들은 질이 떨어지더라도 광고를 보고 무료로 제공하는 서비스를 더 선호합니다.
블로그 운영자들에게 애드센스는 중요한 수입원입니다. 애드센스가 생계의 수단일 수도 있고, 부업이나 취미활동일 수 있지만, 한 가지는 확실합니다. 애드센스 수입이 콘텐츠 작성자들에게 의욕을 북돋게 만든다는 것이요. 모두들 유튜브로 달려가는 이유도 단 하나죠. 유튜브가 돈이 된다고 하니까요. 수익원이 광고송출 하나뿐이므로 광고는 중요한 수단입니다.
만약 애드블럭 같은 광고차단 프로그램을 설치한 이용자가 블로그를 방문한다면 차단해제를 요청할 수 있습니다. 요청만이 아니라 차단을 해제시키면 보지 못하게 만들 수도 있습니다. 방법을 알아봅시다.
애드센스에서 광고차단 해제 요청 메시지 만들기.
먼저 애드센스 홈페이지 접속, 로그인을 합니다.
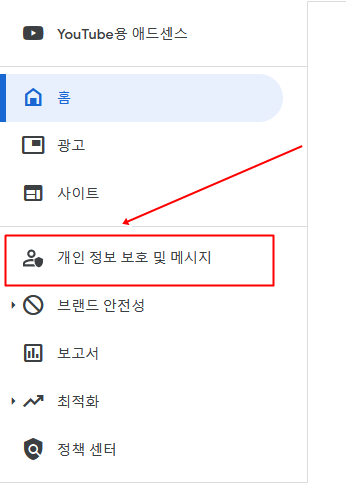
1. 왼쪽 메뉴 바의 개인정보 보호 및 메시지를 클릭합니다.
2. 아래. 광고 차단 회복. 설정을 클릭합니다.
3. 메시지 만들기를 클릭합니다.
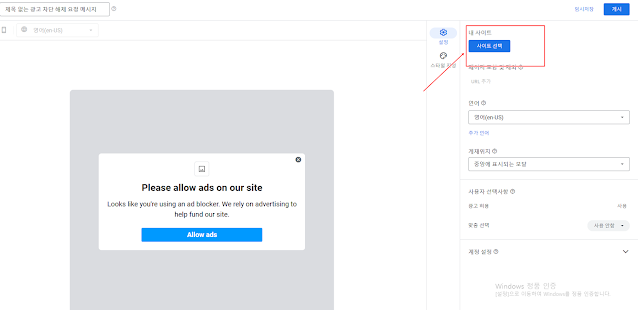
4. 광고 차단 해제 요정과 메시지를 설정할 수 있습니다. 일단 내 사이트를 선택하고 차단해제 요청을 할 사이트를 선택합니다.
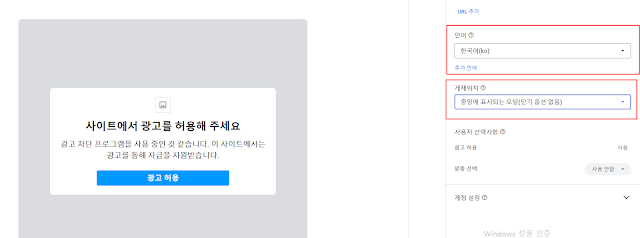
5. 언어는 당연히 한국어로 하겠죠. 왼쪽에 보면 사이트에서 광고를 허용해주세요. 메시지가 나옵니다. 초기 상태로 놔두어도 되고 원하는 문장을 작성할 수도 있습니다.
6. 게재위치. 중앙에 표시되는 모달(닫기옵션 없음)으로 선택했습니다. 이건 사용자 마음입니다. 메시지 해제 요청 창을 닫으면 콘텐츠를 볼 수도 있게 만들 수도 있습니다. 닫기 옵션 없음은 광고차단 해제를 하지 않으면 볼 수 없습니다. 방문자가 원하지 않는다면 블로그를 떠날 것이고, 내용을 보기를 원한다면 광고 차단을 해제할 것입니다.
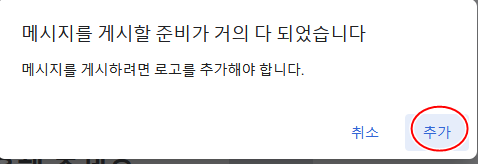
7. 게시를 하면. 로고를 추가하라고 합니다.
8. 로고 추가를 클릭합니다.
9. png 또는 jpg . 150kb 이하의 파일을 업로드해야 됩니다. 로고를 만들어서 올려도 되고, 적당한 그림파일을 올려도 됩니다.
사이트별로 태그
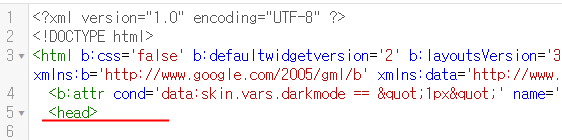
광고 차단 회복 메시지를 게시하려면 광고 차단 회복 태그가 필요합니다. 추가 오류를 해결하기 위해 <head>와 </head> 태그 사이에 오류 방지 태그를 추가해야 할 수도 있습니다.
<script async src 시작되는 코드를 복사합니다.
복사한 코드를 자신의 사이트나 블로그에 넣어주어야 합니다.
티스토리의 경우.
12. 꾸미기- 스킨 편집을 클릭합니다.
13. html 편집을 클릭합니다.
14. 복사한 코드를 <head> 아래에 넣어주면 됩니다. 원하는 위치에 넣어주면 됩니다.
블로그스팟의 경우
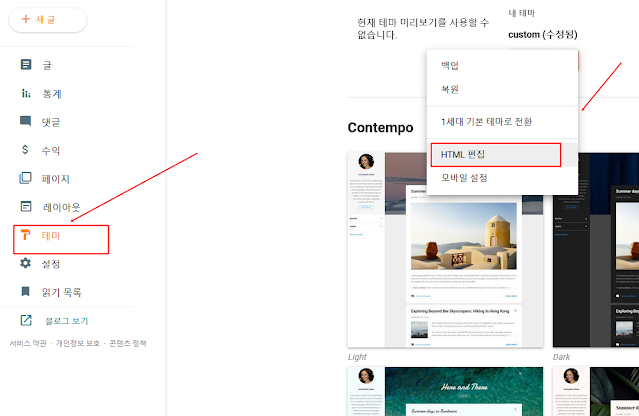
15. 설정-테마-맞춤설정- html 편집을 클릭합니다.
16. 마찬가지로. 복사한 코드를 <head> 아래에 넣어주면 됩니다.
애드블럭 사용자들에게 광고차단 해제 메시지를 요청하게 되며, 옵션에 따라서 콘텐츠를 볼 수도, 못 볼 수도 있게 됩니다.
광고 차단 해제 요청 메시지에 대한 정보. 구글 공식.
https://support.google.com/adsense/answer/11576589














댓글